
Conware 2017
A hardware accelerator for Conway's Game of Life
A hardware accelerator for Conway's Game of Life
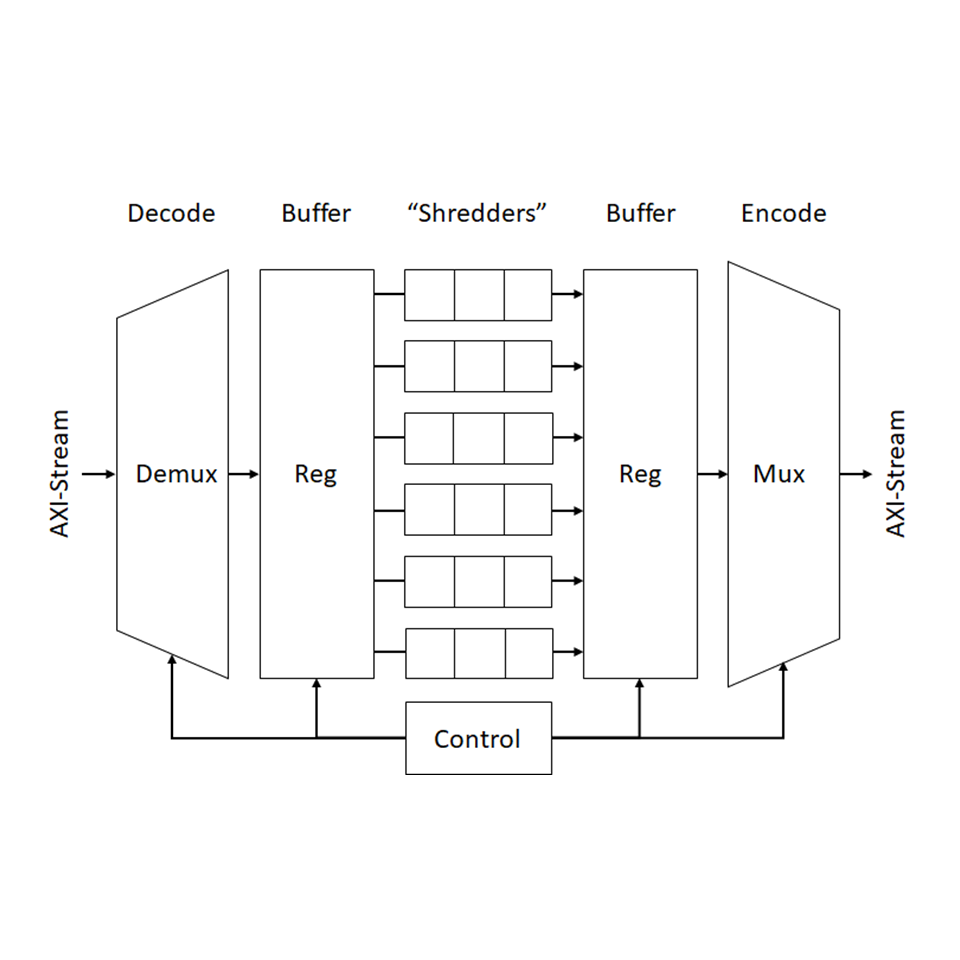
In my senior year at Iowa State, a partner and I designed and implemented an accelerator for computing Conway's Game of Life that would run on a ZedBoard Zynq SoC. Our accelerator is written in Verilog and synthesizes to the programmable logic portion of the SoC. We then leveraged Xilinx’s AXI-DMA module to stream the game to the accelerator for computation. Our design is parameterized, allowing our accelerator to scale to any available logic size. In addition, computation lanes share game states, enabling the accelerator to have nearly 1 access per unit cell.

Yet Another Tutorial for ML 2017
Machine learning in 60 slides or your money back.
Machine learning in 60 slides or your money back.
yatml is a guide I wrote to help students at an undergraduate level in computer sciences and engineering to learn the fundemental mathematics of modern machine learning - specifically neural networks. In addition, the guide shows several examples of how to then apply these fundementals with TensorFlow and Keras. Click the link (above) to view the github page. You can also view the slides directly here.

Senior Design: Mach 2016
A project in collaborative augmented reality.
A project in collaborative augmented reality.
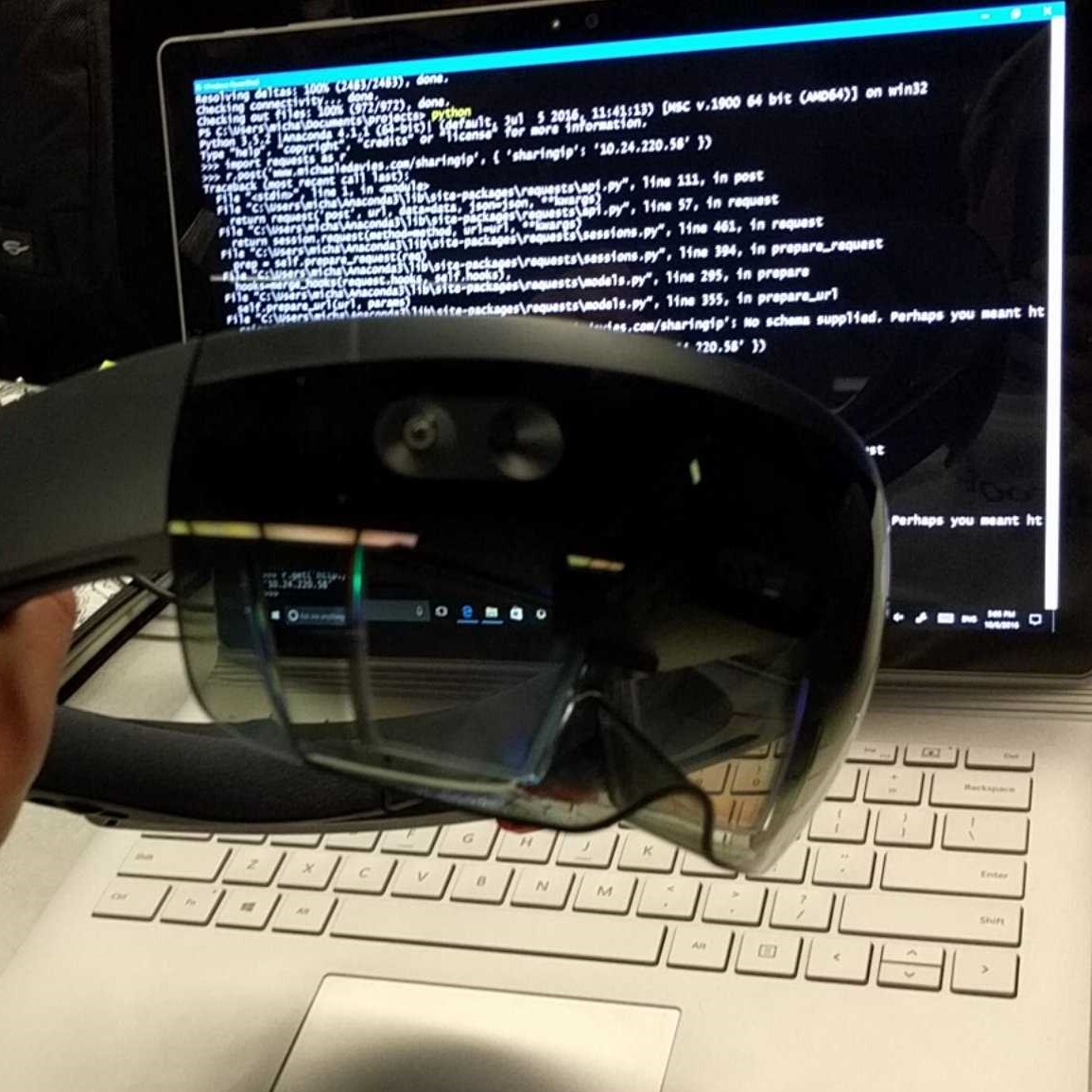
This past semester I started working on my senior design project, acting as my group's webmaster. The goal of the project is to design and implement a framework for developing collaboration tools for multi-actor scenarios with Microsoft HoloLens. So far, our groups has dove into the project and learned about coordinate space sharing, HoloLens gestures, manipulating 3D models in Unity and much more. This project will help a wide range of professions to communicate 3-Dimensional ideas to one another, such as in describing a new overpass to be installed on a highway, or building plans. View our website here!

Flow Sculpt 2015
An open-source utility for solving micropillar sequence design.
An open-source utility for solving micropillar sequence design.
During my time in Dr. Baskar’s computational mechanics group, I worked on a project aimed towards enabling automated design of micropillar sequences for lab-on-a-chip applications. The project resulted in an open source application allowing users to graphically enter a desired flow pattern and compute a sequence of micropillar obstructions to achieve that pattern. We leveraged genetic algorithm optimization as a method to compute optimal pillar sequences. This work resulted in multiple research papers.

Big Betta 2015
A winning hackathon project on Machine Learning.
A winning hackathon project on Machine Learning.
During the Spring 2015 HackISU, I worked with Gabby Ortman, Thomas Moll, and Paul Schlenker on an ambitious project involving machine learning. We discussed how we had accumulated over 8000 images of Gabby's Betta fish, Watson, and decided to build an image classifier using a convolution neural network that we named FishNet. The network was based on LeNet for digit classification, but we trained the model instead to detect if a Betta fish was in the picture. The result was a website that was able to take a photo of a fish tank every 10 minutes, then predict whether the fish was in the photo, and caption the image accordingly. Our team placed 1st in software for HackISU Spring 2015.

5-Stage Pipelined MIPS Processor 2015
A class project in processor design.
A class project in processor design.
Over the last semester I worked on a class project to implement in VHDL a functioning Pipelined MIPS processor. Over the course of several months we designed from the ground up a working 5-stage MIPS processor core. We implemented the entire project in VHDL. The pipeline was tested with hand-assembled code implementing the bubble sort algorithm. We successfully tested our design and were able to sort lists of numbers with our processor.

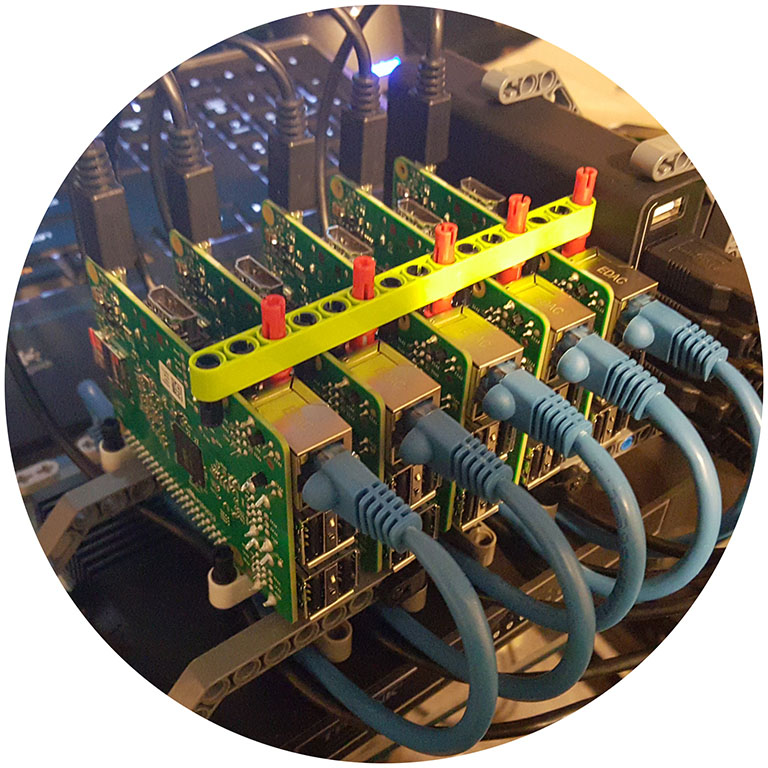
Raspberry Pi Cluster 2015
An exercise in parallel Pi baking.
An exercise in parallel Pi baking.
Just before I started my junior year of classes I decided to get some more hands on experience with parallel computation. I ended up purchasing 5 Raspberry Pi 2s and networking them together in an MPI grid. I used MPICH for the software library. With 5 quad core Arm Cortex-A7 CPUs there is a total of 20 CPU cores available to write code for. I have run several tests and have benchmarked my cluster using MPI. I intend to use this as a learning tool to writing parallel code with MPI. I already have several software projects I plan to port to MPI and test it out on the cluster. I hope to soon build a tutorial website on how to set one up!

Project Helix 2015
Croud-sourced graphic design.
Croud-sourced graphic design.
During the first semester of my junior year, I worked with 3 friends of mine, Thomas Moll, Kris Burney, and Kyle Fischer. We worked on a semester long project involving the use of a webapp and REST Api backend paired with a frontend mobile app with the purpose of gathering user votes to help drive the systematic design of graphical objects. The idea is that a graphic designer would come up with a product they want to design. They would define, in general terms, how this product should look. The designed would define what attributes are free to be modified and a template would be created and the project would be available to vote on. Users with the Helix mobile app would then vote on their favorite variations of the product, driving the fitness function of a backend genetic algorithm to optimize parameters. The end result is the optimal set of varied parameters presented to the original designed to incorporate to their product so as to maximize customer satisfaction.

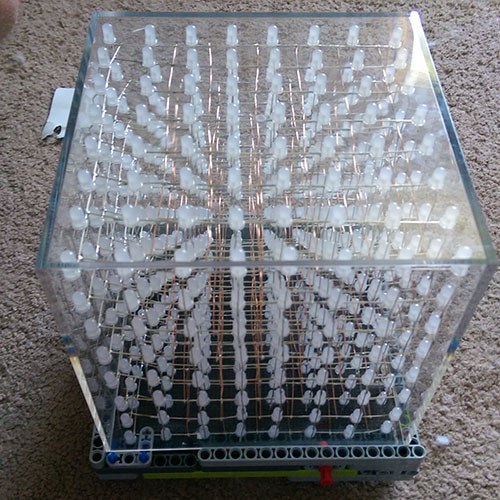
8x8x8 LED Cube 2014
An 8x8x8 LED Cube array created from scratch.
An 8x8x8 LED Cube array created from scratch.
The array consists of 512 blue LEDs soldered together from scratch. The fixture was made from LEGO parts and wired together with spare Cat5 ethernet cable. A Raspberry Pi is used to render frames for the array. The frame data is then piped over UART connection at 115200 baud to a PIC18LF45K22 MCU that acts as a display buffer. The PIC reads the frames from the UART asynchronously through interrupts. The incoming data is stored in a back buffer until one whole frame is read. This effectively creates a double buffered system that prevents frame tearing. I wrote a front end API interface for C++ as well as Python allowing users of my API to easily interface with the Display. The API essentially holds its own frame buffer that client applications can write to, then transmits the frames on command. The benefit is that it provides a layer of abstraction that hides the way the frame data is packed into a byte array. This way, applications only need to address LEDs in an (x, y, z) manner. Check out a more detailed description of the cube's construction and design here.

Personal Website 2014
Insert witty caption here.
Insert witty caption here.
There have many iterations of my personal website over the years, but I finally built something worth mentioning. The website you are viewing now was written with asp.net core 2.0 as a backend, using Markdown compiled into HTML content, and Razer C# as a templating engine. You can see all the source code for my website here.

Hackulus Rift 2014
Winning project at HackISU in Spring 2014.
Winning project at HackISU in Spring 2014.
The Hackulus Rift was envisioned by Thomas Moll. During HackISU, I worked with Tom to develop a hack atop this platform to allow Leap motion integration. The Hackulus Rift is a makeshift VR headset using common materials, 2 lenses, and a Nexus 7 Tablet. Our hack consisted of rigging a server (PC) running a node.js webserver with a Leap Motion attached to it. When the Nexus 7 loaded the page, we used socket.io to pipe leap motion data from the server to the tablet. We combined this information with the accelerometer data on the tablet to render a 3D stereo view of the virtual world where the user's hands could be seen. The setup took 24 hours to put together.

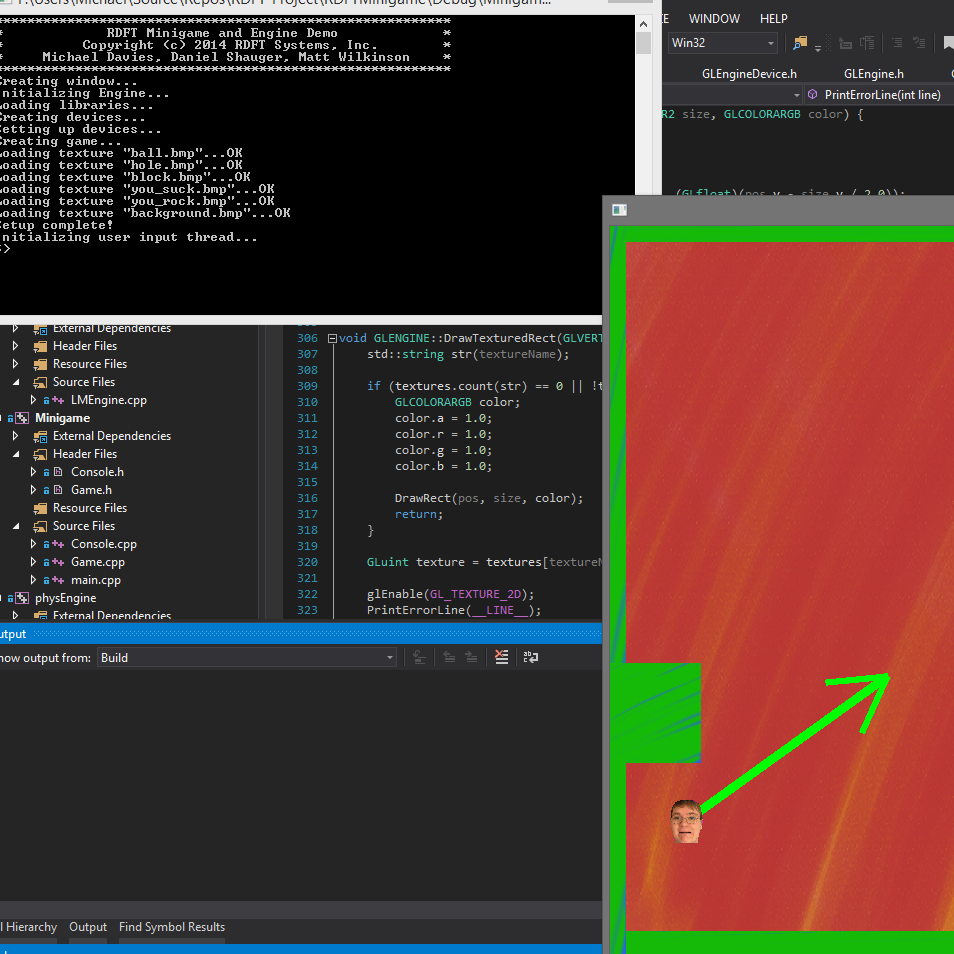
Leap Motion Minigame 2014
A class project turned video game.
A class project turned video game.
For CprE 186, we picked teams and worked on a semester project. I worked with two great coders on a video game involving the Leap Motion. The main goal of the project was to gain experience in the field of statically and dynamically linked libraries. We divided our project into 3 "engines" - Graphics, Physics, and Leap Motion Input. We each took on one of the three modules, then brought them together with one static library to load them at runtime. The result was a modular design that we used to abstract away low level graphics, physics, and input calls away from the high level game. With that, we were able to make a golf like physics game atop our custom game engine. Our team name was "RDFT" so our engine was appropriately named "The RDFT Engine."

5x5x5 LED Cube 2013
My first big hardware project.
My first big hardware project.
The 5x5x5 LED cube was my first large hardware project. I constructed the cube out of 5mm blue LEDs and wired it together with Cat5 cable. The hardware consisted of a 5v PIC18F45K22 MCU driving Cat4016 constant current LED drivers. The cube was broken up into 5 layers of 25 LEDs, where a single refresh cycle would multiplex the rows and give the eye a persistence of vision effect. The cube can print text, do a wave animation and more. The software was written in embedded C on the PIC MCU. This project served as a basis for the (currently) on-going 8x8x8 Cube I am working on.